При проектировании оптовой версии сайта по продаже ювелирных украшений потребовалось давать возможность клиентам покупать сразу несколько изделий одной модели, но с разными размерами (кольца, колье, браслеты).
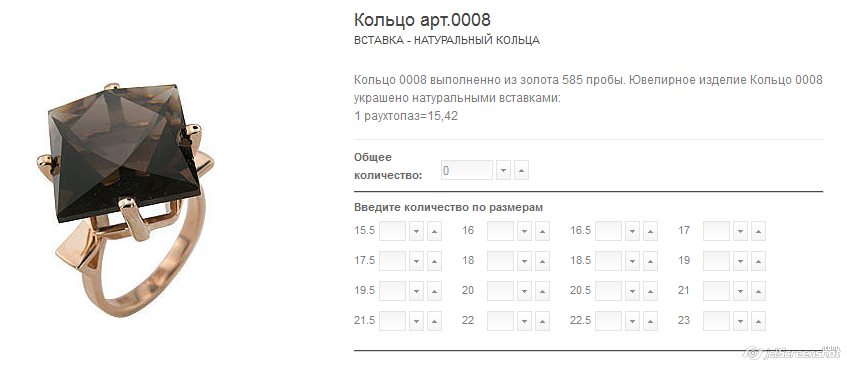
Решил использовать свободные атрибуты джумшопинга. Потребовалось только написать скрипт, чтобы выбранное количество складывалось в поле "общее количество". Заодно навесил стрелки +/- на каждый размер:
В контроллере product - \components\com_jshopping\controllers\product.php вместо
$product->freeattributes[$k]->input_field = '<input type="text" class="inputbox" size="40" name="freeattribut['.$v->id.']" value="" />';
пишем
$product->freeattributes[$k]->input_field = ' ';UPDATE 20.06.2016
Для последних версий joomshopping:
Теперь все перенесено в модель -
\components\com_jshopping\models\productshop.php в функцию getInputFreeAttribute
Вместоreturn '<input type="text" class="inputbox" size="40" name="freeattribut['.$id.']" value="'.htmlspecialchars($value).'" />';
пишем
return '<input id="freeattribut_'.$id.'" class="inputbox price_td" type="text" name="freeattribut['.$id.']" value="" size="5" onchange="document.getElementById(\'quantity\').value = parseInt(document.getElementById(\'quantity\').value)+ parseInt(this.value);">
<input class="quantity-minus" onclick="var qty_el = document.getElementById(\'freeattribut_'.$id.'\'); var qty = qty_el.value; if( !isNaN( qty ) && qty > 0 ) {qty_el.value--;
var qty_all = document.getElementById(\'quantity\'); qty_all.value--;}
return false;" type="image" src="/components/com_jshopping/images/minus-16.png">
<input class="quantity-plus" onclick="var qty_el = document.getElementById(\'freeattribut_'.$id.'\'); var qty = qty_el.value; if( !isNaN( qty )){ qty_el.value++;
var qty_all = document.getElementById(\'quantity\'); var qtys = qty_all.value; qty_all.value++;}
return false;" type="image" src="/components/com_jshopping/images/plus-16.png">
';