В процессе работы над ювелирным интернет-магазином Aloris.ru встала задача дополнительного структуирования товара.
Изначально система категорий была построена на типе ювелирных украшений, а потом уже на типе вставки. Например:
Кольца -> C голубым топазом -> Кольцо с голубым топазом арт. 0001
Поиск JoomShopping (фильтр) отлично справляется с поиском по конкретному камню. Например, выбираем в фильтре Коралл - и получаем страницу со всеми украшениями с кораллами. Но как нам сделать меню, позволяющее покупателю отбирать все изделия по каждому камню?
Если просто сделать меню с типом "внешняя ссылка" и вбить ссылку, например,
/index.php?option=com_jshopping&controller=search&task=result&search=коралл
то все будет работать, но....
Но как мы знаем, при создании пункта меню с типом "внешняя ссылка" мы не можем задать алиас для пункта меню, что очень плохо. Так как в итоге мы получим не SEF ссылки в таких пунктах меню.
Решение - заставим JoomShopping создавать нужный нам тип меню. Немного отредактируем /components/com_jshopping/metadata.xml
после 28 строки
<option value="orders">User / Orders</option>
вставим
<option value="result">Search / Result</option>
и после
<field name="price_to" type="text" default="" label="Price to" description="Price to" />
вставим
<field name="search" type="text" default="" label="Search keyword" description="Search keyword" />
Сохраняем. Все.
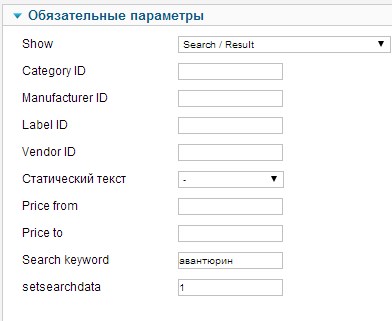
Теперь, чтобы создать наше меню мы просто выбираем тип пунта меню JoomShopping->Поиски далее выбираем Search/Result и вводим ключевое слово поиска (например - коралл)
Дальше - самое вкусное. Мы можем задать странице нужные нам алиас, тайтл и метатэги - и в итоге получить отличные страницы для продвижения в поисковых системах.