Очень часто на сайтах необходимо привлечь внимание к какой-то информации. Причем нужно чтобы это было сквозняком на всех страницах, но встраивать это в шапку или ещё куда-нибудь в тело не хочется.
Вообщем, две противоречивые задачи: нужно чтобы было заметно, но при этом ненавязчиво.
И вот тут нам на помощь приходят выезжающие (скользящие) блоки. Впрочем, Вы с ними прекрасно знакомы.
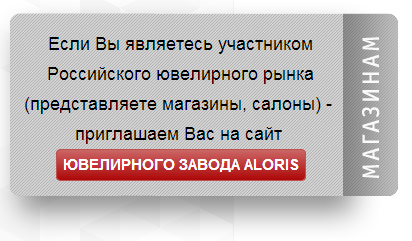
На моем сайте aloris.ru этот блок применяется для того чтобы отправить оптовиков на корпоративный сайт:

Разберёмся как это работает.
Вот так блок будет выглядеть в закрытом положении:

Итак, приступим.
Прежде всего, нужно в фотошопе нарисовать подложку нашего блока в стиле нашего сайта. Моя подложка выглядит вот так:

Далее в index.php шаблона создаем разметку нашего блока и сразу вписываем текст нашего объявления:
<div class="doska">
<span class="openSale" href="#"></span>
<div class="saleContent">
<div id="d1"> <span>Если Вы являетесь участником<br/>
Российского ювелирного рынка<br/>
(представляете магазины, салоны) - <br/>
приглашаем Вас на сайт <br/><a rel="nofollow" target="_blank" title="Магазинам, салонам" href="http://www.alorisltd.ru">Ювелирного Завода ALORIS
</a></span> </div>
</div>
</div>
Далее, сохраняем стили в файле стилей шаблона:
.doska {
display: none;
position: absolute;
}
.doska #d1 {
float: left;
margin-left: -70px;
margin-top: -10px;
text-align: center;
width: 325px;
}
.doska span {
display: block;
margin-top: 5px;
}
.doska {
background-image: url("../images/magazinam.png");/*наша подложка*/
display: block;
height: 239px;
left: -350px;
position: fixed;
top: 285px;
width: 398px;
z-index: 99999;
}
.saleContent {
color: #000000;
font-family: Arial;
font-size: 18px;
left: 88px;
line-height: 30px;
position: relative;
top: 33px;
width: 350px;
}
.openSale {
cursor: pointer;
display: block;
height: 145px;
position: absolute;
right: 20px;
top: 10px;
width: 45px;
}
#d1 a {
background-color: #CE6F6F;
background-image: linear-gradient(to bottom, #CC6666, #AD0808);
background-repeat: repeat-x;
border: 1px solid #BE5252;
border-radius: 5px;
color: #FFFFFF;
font-size: 15px;
font-weight: bold;
line-height: 15px;
padding: 6px;
text-decoration: none;
text-transform: uppercase;
}
И теперь нам остается только оживить блок. Предполагаю, что jquery у нас уже подключен.
Тогда в файл с js скриптами добавляем:
jQuery(document).ready(function(){
jQuery('.openSale').click(function () {
var el = jQuery(this).parent();
animateWindows(el, '-370px', '0', '-350px');
return false;
});
jQuery('.doska').css("top", (jQuery(window).height() - jQuery('.doska').outerHeight()) / 2 + jQuery(window).scrollTop() + "px");
});
function animateWindows(el, p1, p2, p3)
{
if (!el.is('.openPlace'))
{
el.css('z-index', 99999);
el.animate({
left: p1
}, 500, function () {
el.animate({left:p2}, 700);
});
el.addClass('openPlace');
}
else
{
el.animate({
left: p1
}, 700, function () {
el.animate({left:p3}, 800);
el.css('z-index', 10);
});
el.removeClass('openPlace');
}
}
Все должно работать...
За стили кнопки спасибо Elle