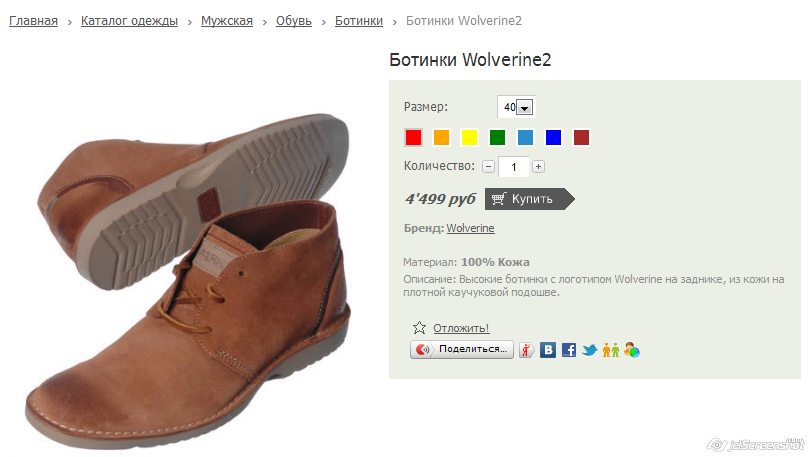
Обещанное продолжение. Радиобутонны вместо селекта мы вывели. Но, в идеале, хотелось бы видеть и щелкать по самим цветам, а не по батонам. Например, вот так:
Вот тут нам поможет любимый jquery.
Скрыть радиобутоны просто - в шаблоне в head подгружем jquery и jquery.uniform.min.js :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script>
Cкачиваем к себе на сайт https://github.com/pixelmatrix/uniform/blob/master/jquery.uniform.min.js , кладем в папку js своего шаблона и подключаем в index.php вот так -
<script src="/<?php echo $this->baseurl; ?>/templates/<?php echo $this->template; ?>/js/jquery.uniform.min.js" type="text/javascript"></script>
Я думаю, это более правильный путь.
После этого включаем jquery в режиме noConflict - чтобы не было проблем с другими скриптами. И указываем какие радиобуттоны мы будем менять:
<script type="text/javascript">
var j = jQuery.noConflict();
j(function(){
j(".vmCartAttributes input:radio").uniform();
});
</script>
Далее в на css файл мы должны вставить оформление, что-то типа:
div.radio {
float: left;
position: relative;
margin-right: 10px;
height: 18px;
width: 18px;
}
#uniform-tsvet930901 span, #uniform-tsvet930902 span, #uniform-tsvet930903 span,
#uniform-tsvet930904 span, #uniform-tsvet930905 span, #uniform-tsvet930906 span,
#uniform-tsvet930907 span{width:15px;height:15px;border:2px solid white;cursor:pointer}
#uniform-tsvet930901 span{background:red}
#uniform-tsvet930902 span{background:orange}
#uniform-tsvet930903 span{background:yellow}
#uniform-tsvet930904 span{background:green}
#uniform-tsvet930905 span{background:#2b8eca}
#uniform-tsvet930906 span{background:blue}
#uniform-tsvet930907 span{background:brown}
span.checked {border-color:#cbcbcb !important}
Как Вы понимаете, в tsvet930901 93090 - это id товара, а 1 - порядковый номер цвета. В принципе, если у Вас у всех товаров будут одинаковые палитры цветов - Вы можете исключить из названия id товара. Это формируется вот в этой строке:
id="'.vm_translate($attribute['titlevar']).$attribute['product_id'].$i.'"
в итоге получим следующий вид:
id="'.vm_translate($attribute['titlevar']).$i.'"
Благодаря этому изменению мы привели карточку товара к профессиональному виду. И, я надеюсь, Ваши продажи увеличатся ![]()
P.S. Спасибо моему читалю Aleks Luhter за найденную ошибку в первоначальном тексте статьи. Теперь с уверенностью можно сказать, что хак проверен читателями.